
Imagine se o teclado do seu computador desaparecesse de repente.
Você pode velejar um pouco com o mouse ou ativar comandos de voz para tentar se locomover.
Mas pense em planejar suas campanhas de arrecadação de fundos. Respondendo aos seus apoiadores nas redes sociais. Redigir apresentações para sua equipe… Potencialmente impossível!
Agora considere que um bilhão (tapume de uma em cada sete) pessoas vivem com uma deficiência ou deficiência significativa, o que pode tornar o uso da tecnologia que outros usam diariamente um repto para elas.
Vimos porquê mais pessoas do que nunca estão optando por receber fundos online. As doações on-line sem contato e as doações regulares mensais estão crescendo rapidamente. E as doações individuais online continuam fortes. O que nos diz que é o melhor momento para considerar isso para sua instituição de filantropia.
Já falamos antes sobre a preço da arrecadação de fundos atingível e a grande diferença que ela pode fazer para os seus apoiadores.
Desta vez, mostraremos exemplos específicos de melhorias que as instituições de filantropia podem fazer em seus sites para melhorar a experiência de doação, aprendizagem e engajamento para todos.
Exemplos de acessibilidade de teor da Web de cães-guia
Cães-guia trabalha para estribar pessoas cegas e amblíopes a viverem a vida que escolherem. A acessibilidade está no meio de seu teor online para prometer que seu site seja o mais fácil de usar verosímil para seus apoiadores.
Conversamos com cães-guia sobre as práticas que sua equipe adota para ajudar as pessoas a aprender e estribar a instituição de filantropia.
Design do site
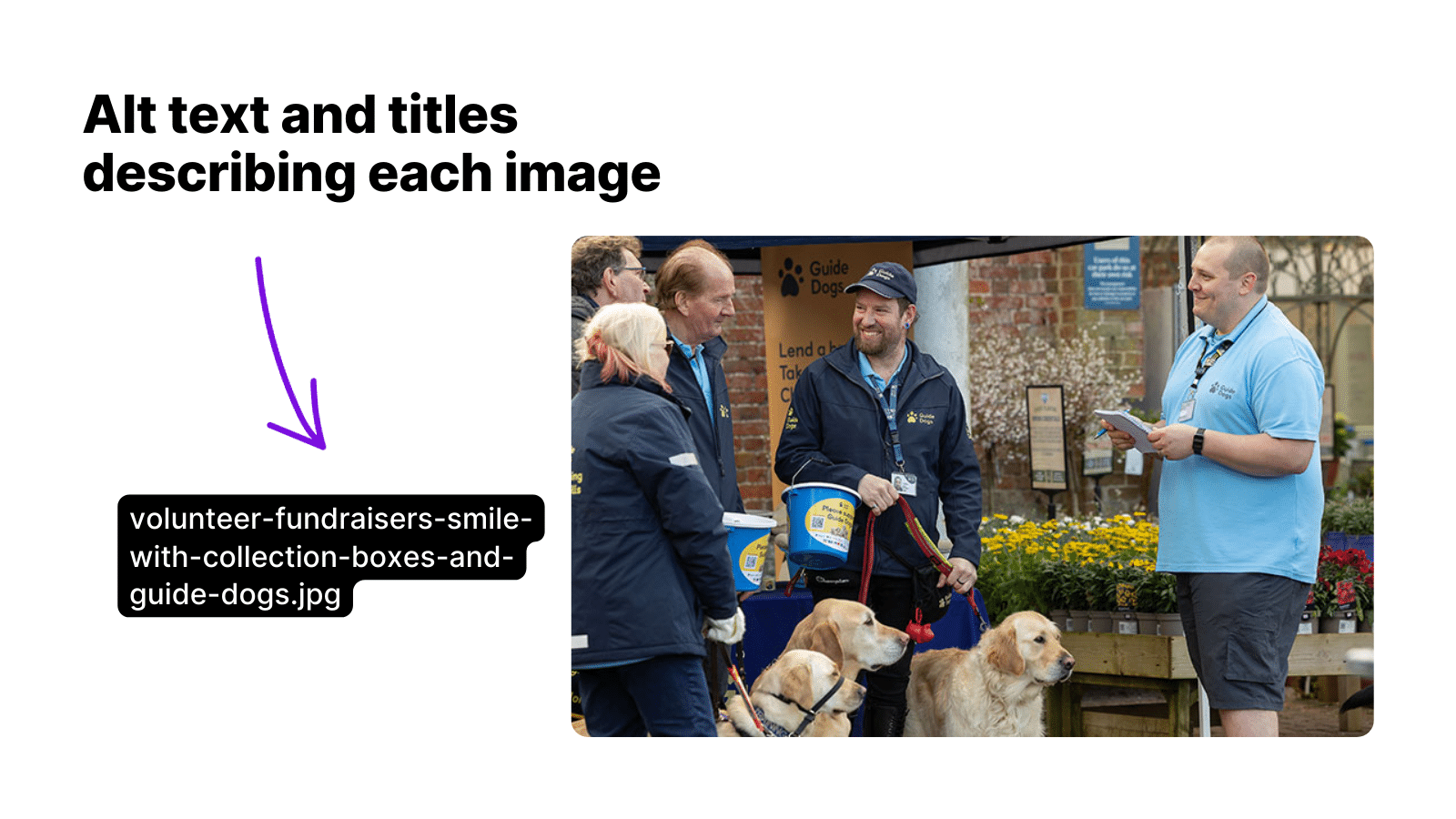
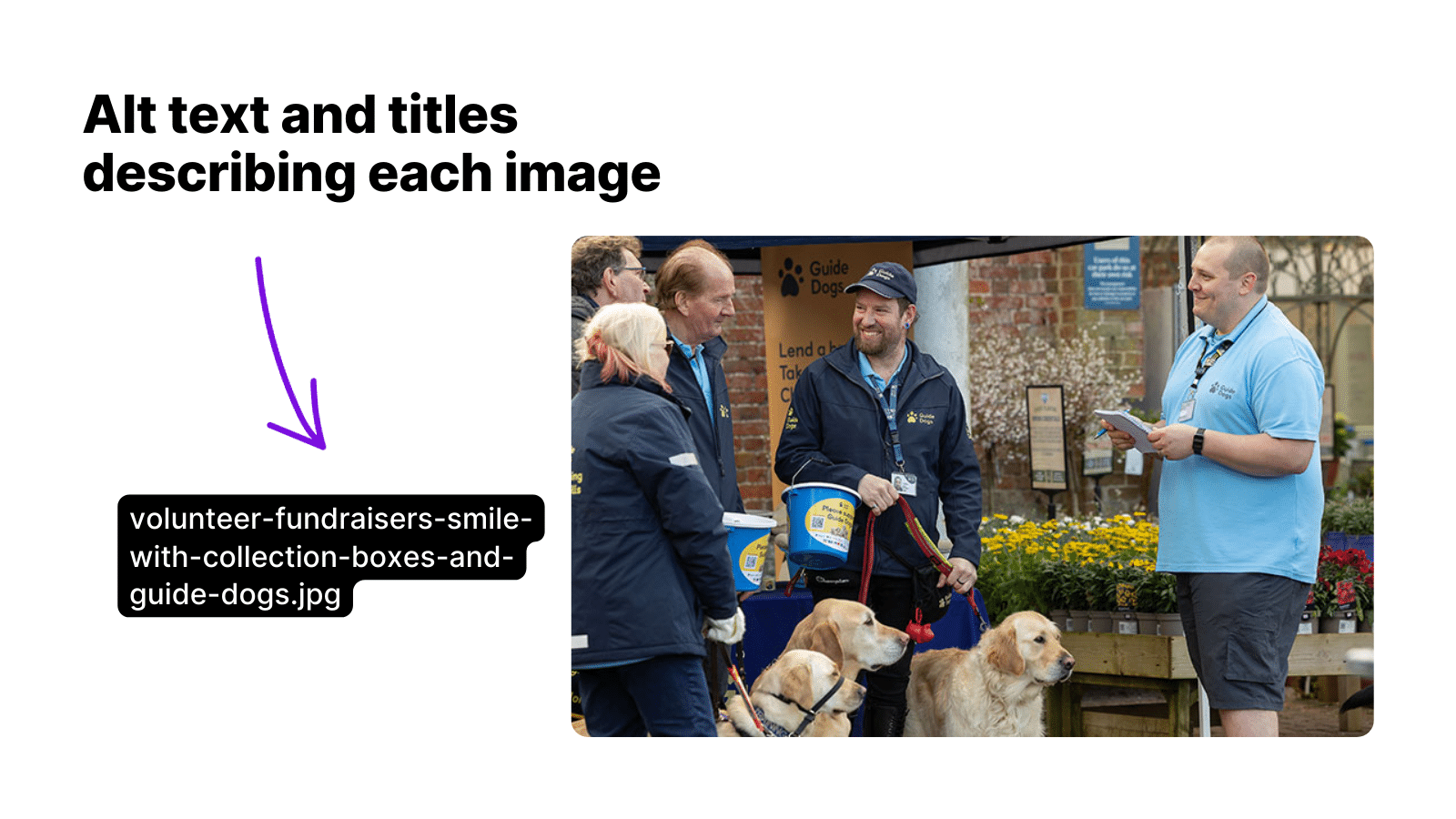
- Texto recíproco e títulos – O texto recíproco é exibido na tela se uma imagem não puder ser carregada e ajuda as pessoas com perda de visão a entender o que é apresentado na tela, por exemplo, com o uso de leitores de tela.


Esta imagem mostra porquê a Guide Dogs adiciona títulos apropriados e texto recíproco às imagens em seu site. Por exemplo, a imagem mostrada cá de arrecadadores de fundos voluntários apresenta o título “os arrecadadores de fundos voluntários sorriem com caixas de coleta e cães-guia”. Isso permite que o texto que descreve a imagem apareça no lugar da imagem, caso não seja verosímil carregá-la.
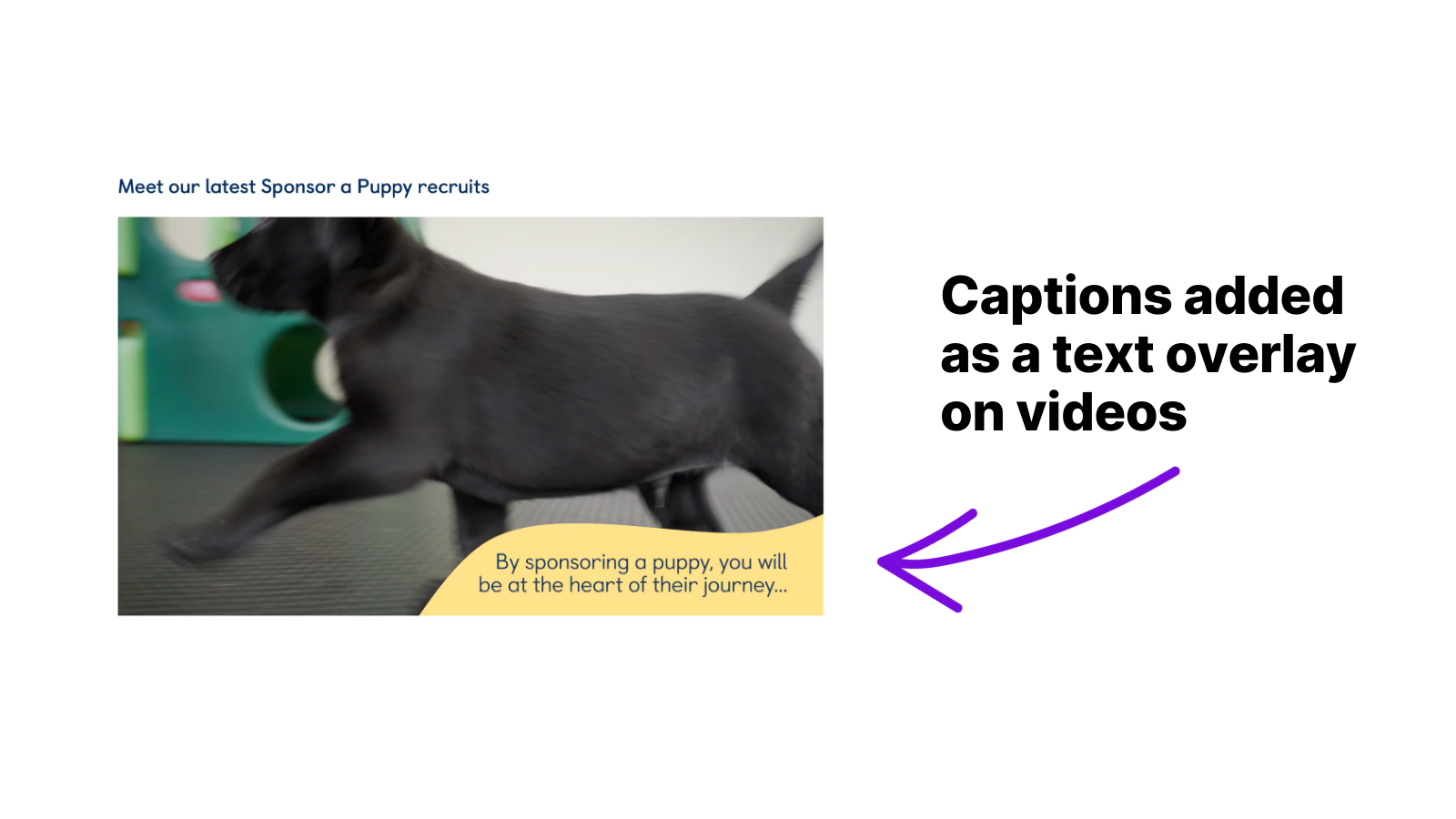
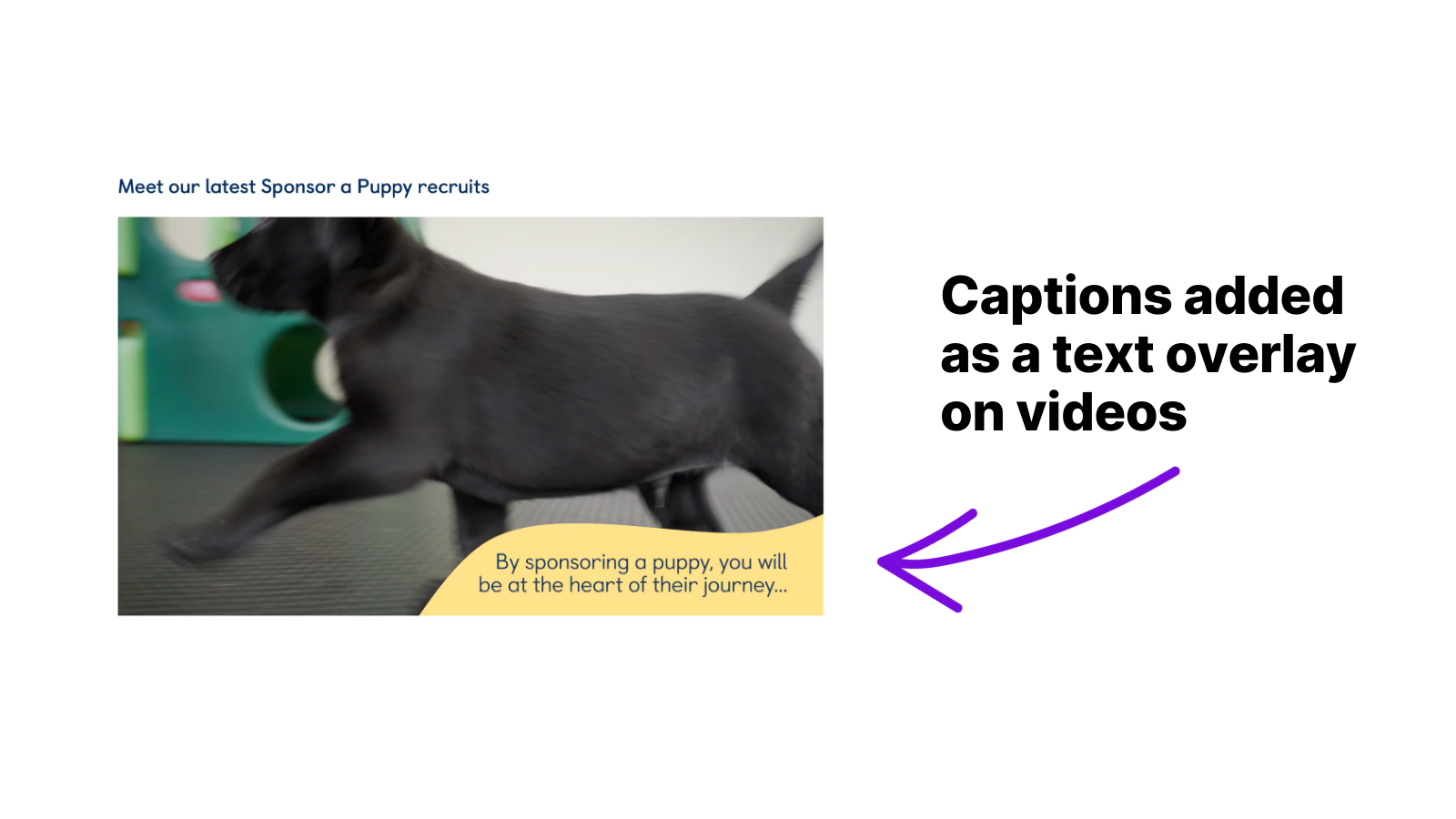
- Legendas – legendas pré-gravadas no teor do vídeo ajudam as pessoas surdas ou com deficiência auditiva a compreender as informações do vídeo.


Esta imagem mostra porquê a Guide Dogs adiciona uma sobreposição de texto ao vídeo sobre o patrocínio de filhotes. O texto corresponde à narração, para ajudar as pessoas que possam ter problemas para ouvir o vídeo.
“A acessibilidade está na vanguarda de todas as nossas páginas e formulários da web. Oferecemos uma gama de suporte atingível para pessoas que vivem com perda de visão.”
Cães-guia
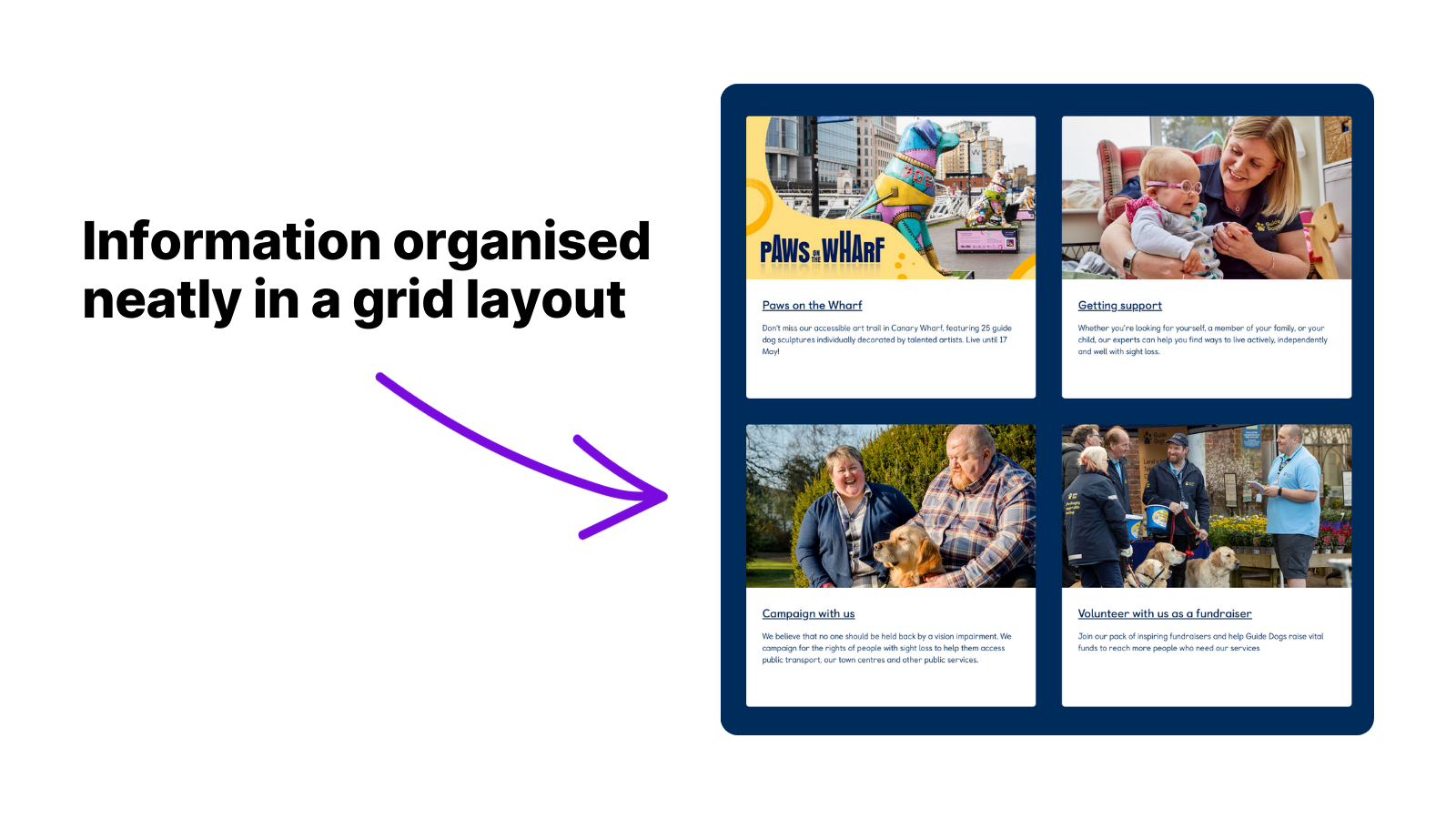
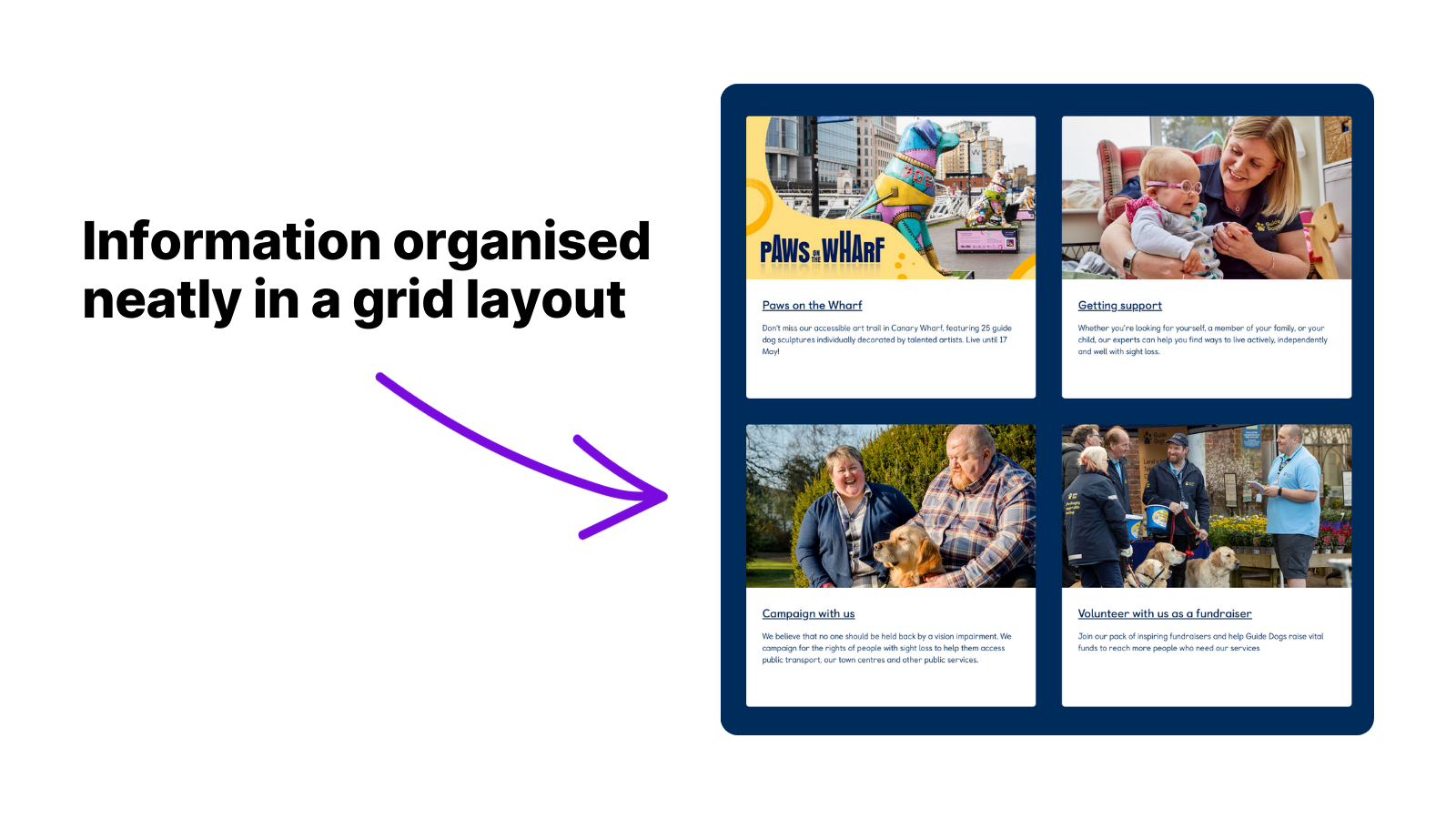
- Navegação fácil – layouts de tela organizados e estrutura de página consistente podem ajudar pessoas com deficiências cognitivas a velejar em sites com mais facilidade.


Esta imagem mostra porquê o Guide Dogs organiza imagens e texto em um layout de grade em seu site, o que ajuda a facilitar a navegação dos visitantes do site.
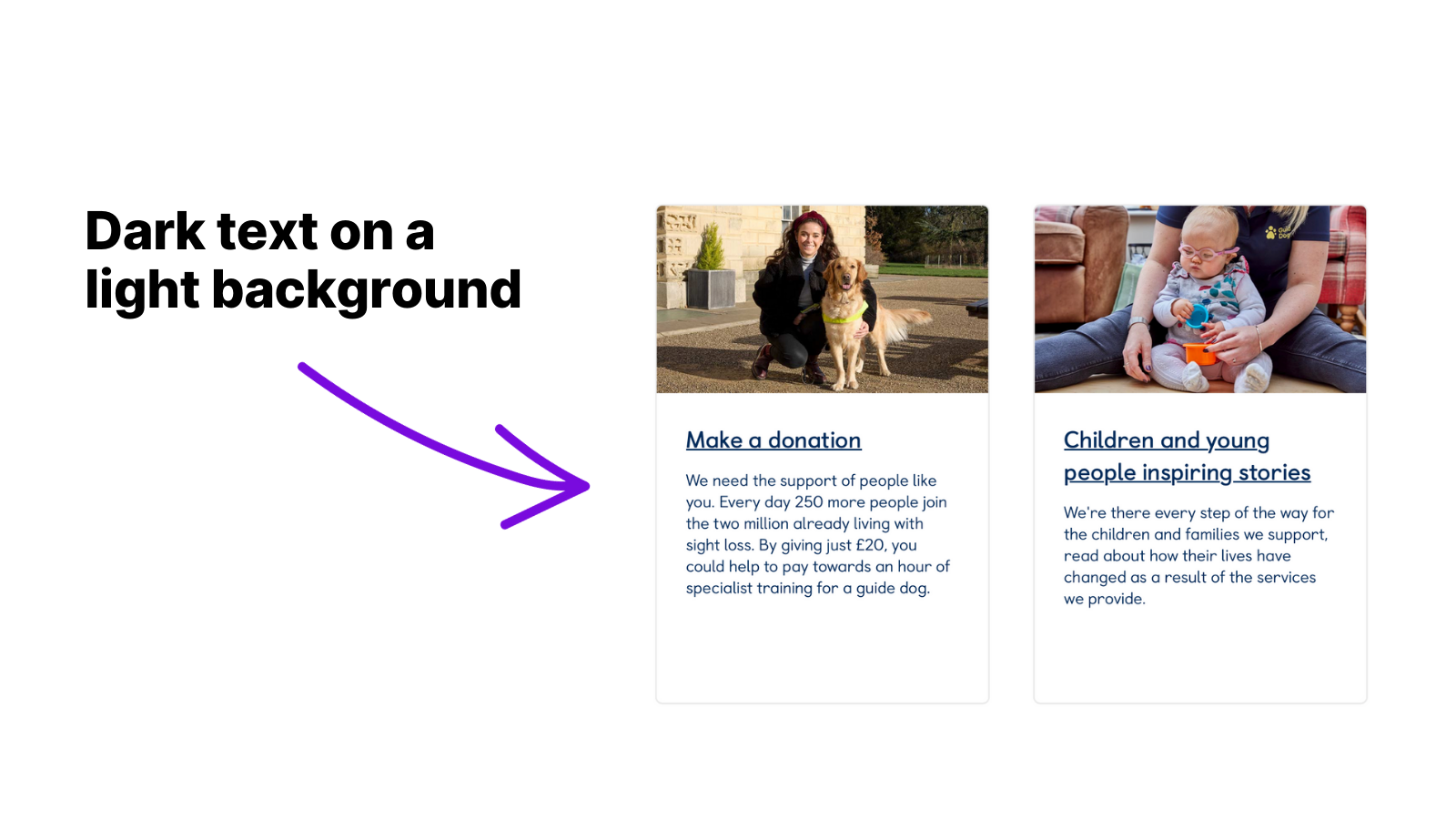
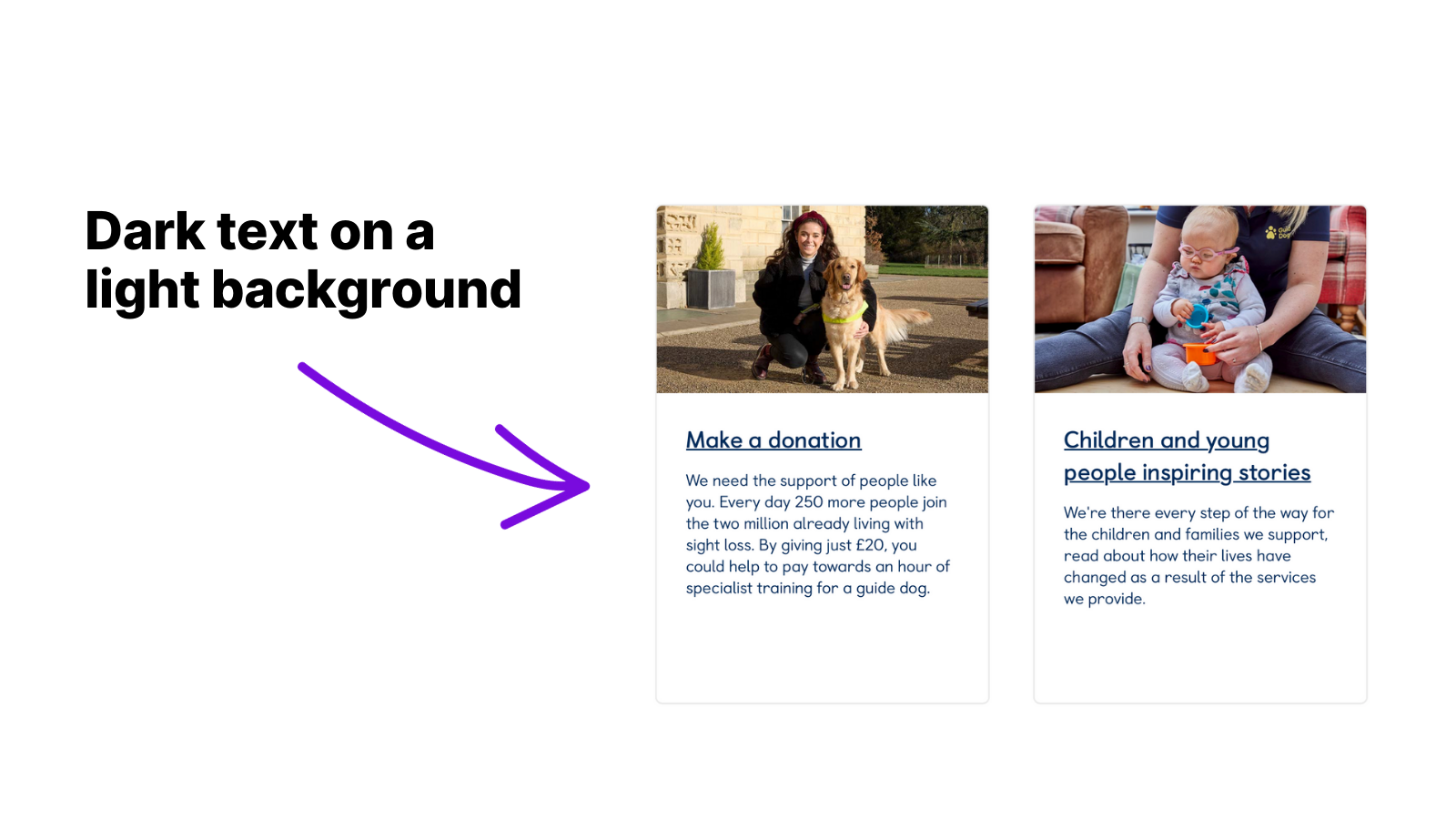
- Cores de superior contraste – ter cores altamente contrastantes permite aos usuários visualizar texto e outros itens com muito mais transparência. Para usuários com visão limitada, isso pode permitir que visualizem um site sem o uso de software suplementar.


Esta imagem mostra porquê os cães-guia tornam seu site legível usando texto escuro em um fundo evidente.


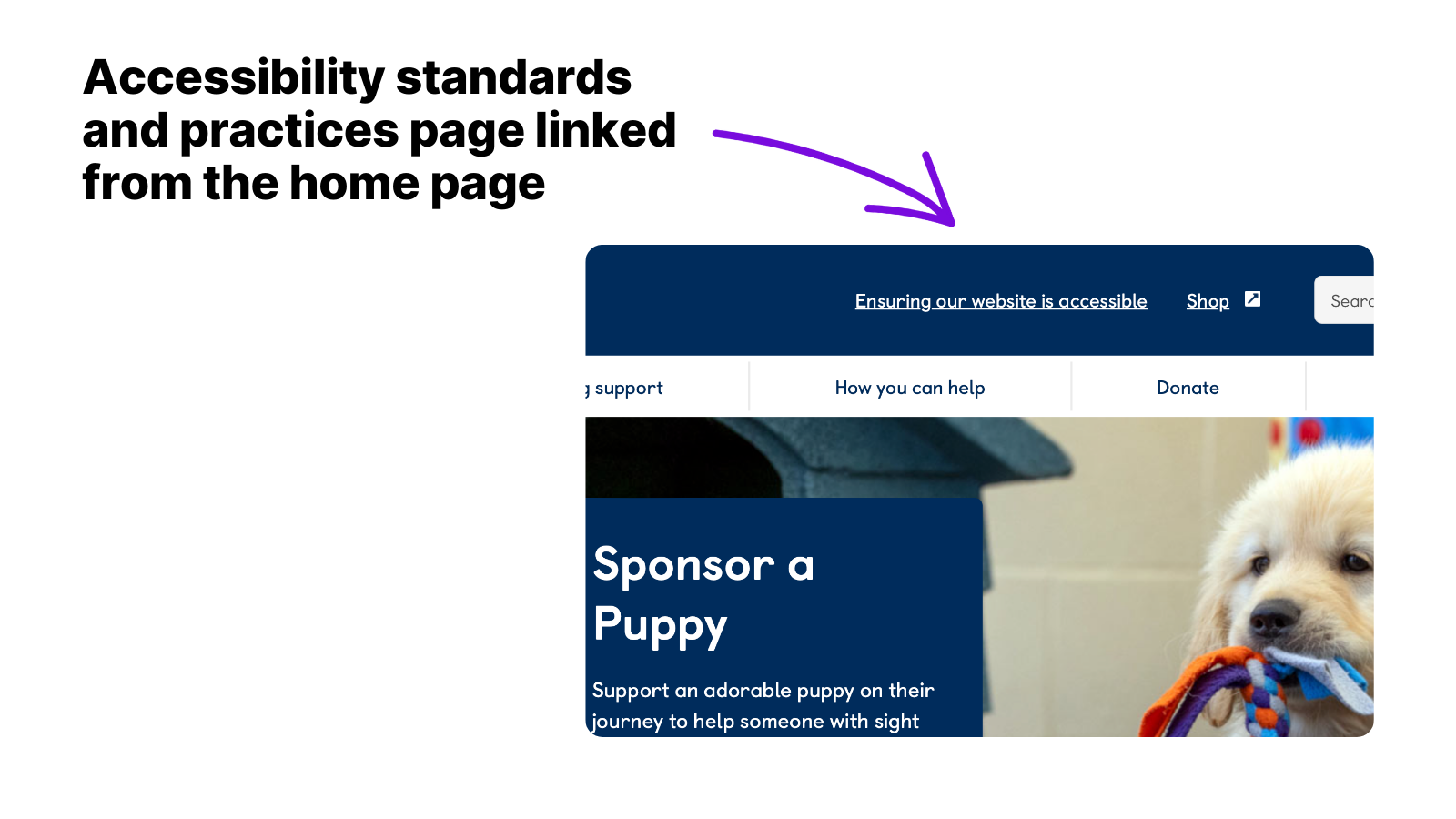
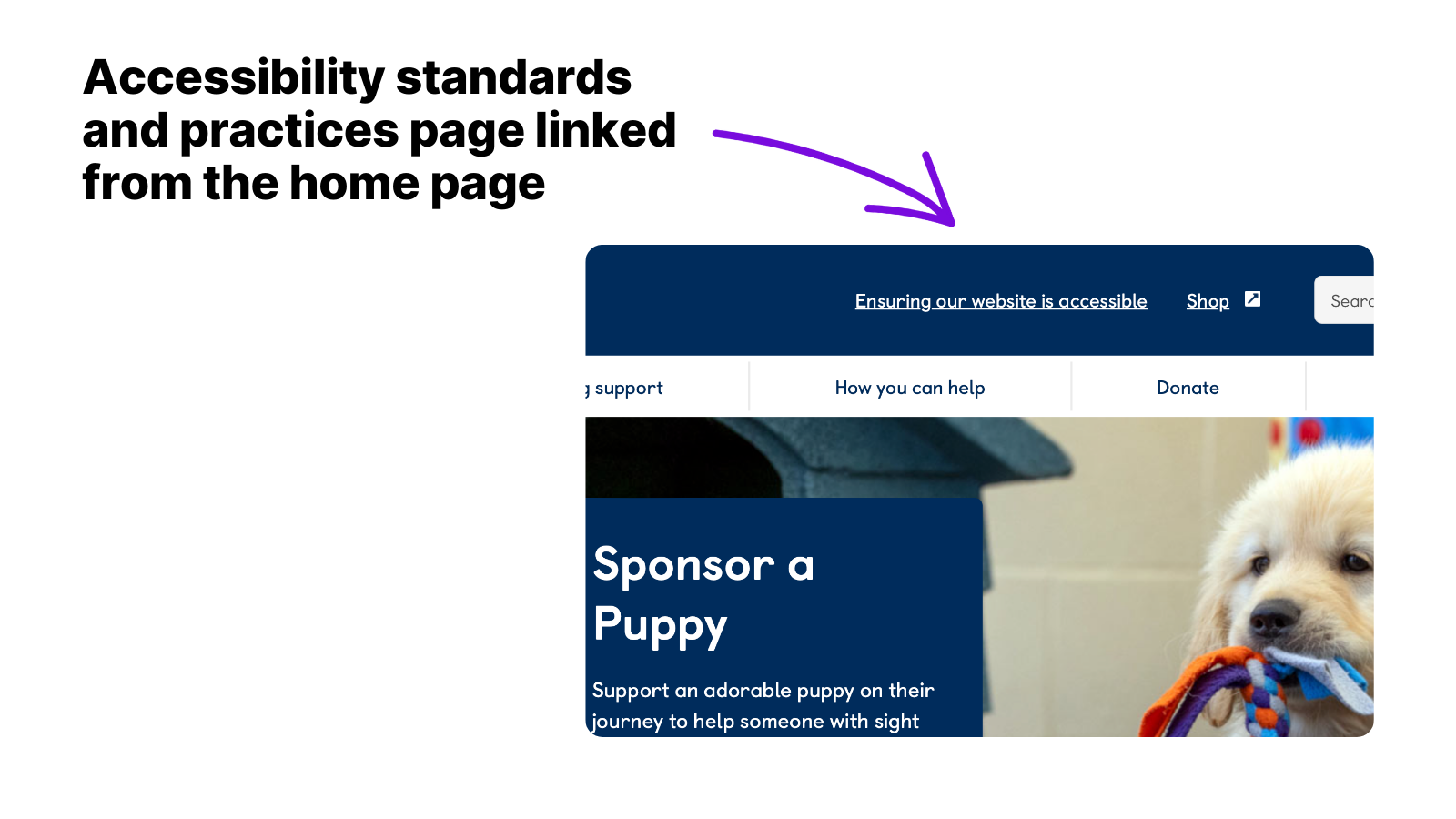
Esta imagem mostra porquê o Guide Dogs apresenta um link na página inicial de seu site que diz “Prometer que nosso site seja atingível” e links para uma página da web dedicada sobre as diferentes maneiras porquê tornam seu site o mais fácil de usar verosímil.
Conselhos sobre acessibilidade de teor da Web de cães-guia
Cá estão as 4 principais coisas dos cães-guia que você pode fazer hoje para tornar seu teor mais atingível para pessoas com deficiência visual:
- Adicione texto recíproco às suas imagens.
Texto recíproco é o texto que descreve cada imagem e é exibido no lugar de uma imagem se não for verosímil carregá-la. Isto permite que os leitores de tela leiam esta descrição em voz subida para pessoas com deficiência visual. Certifique-se de usar descrições concisas e claras que indiquem exatamente o que está na imagem.
- Evite encarregar exclusivamente na cor para expedir informações.
Depender exclusivamente da cor pode impedir que pessoas com daltonismo leiam e compreendam informações. Outrossim, certifique-se sempre de que haja superior contraste entre o texto e o fundo do texto.
- Adicione audiodescrição aos seus vídeos.
As descrições de áudio permitem que as pessoas que não conseguem ver seu vídeo obtenham uma versão que ainda podem consumir e entender.Uma maneira de fazer isso é gravar um vídeo separado que inclua uma trilha de áudio descrevendo os recursos visuais do vídeo ou vincular a uma transcrição de áudio separada.
- Use hashtags CamelCase.
Sim, as hashtags também podem ser disponibilizadas! Para fazer isso, utilize o método chamado CamelCase (o nome vem da forma porquê as palavras ficam quando combinadas! 🐫).Se você tiver uma hashtag composta por várias palavras, coloque a primeira letra de cada uma em maiúscula para facilitar a leitura.
Por exemplo, é muito mais fácil ler #ChildhoodToAdulthood do que #childhoodtoadulthood.
Os cães-guia também usam JustGiving e outras plataformas acessíveis para prometer que os apoiadores tenham a melhor experiência verosímil.
Mais práticas recomendadas de acessibilidade e inclusão do JustGiving
A acessibilidade está no meio de porquê escrevemos, projetamos e construímos na JustGiving. Cá estão alguns dos princípios de acessibilidade que nossa equipe usa para nossas comunicações, design de sites e redação.
Acessibilidade porquê valor médio do JustGiving
Na JustGiving, temos o compromisso de fazer com que doações funcionem para todos. Consideramos a acessibilidade e a inclusão porquê valores fundamentais e pretendemos atingir o nível AA de conformidade com as Diretrizes de Acessibilidade para Teor da Web do W3C.
Outrossim, nossa equipe dedicada de Campeões de Acessibilidade JustGiving mantém os padrões de acessibilidade necessários para tornar a experiência JustGiving a melhor verosímil para todos.
Incentivamos a sua instituição de filantropia a adotar práticas de acessibilidade para tornar as doações simples e acessíveis para o maior número verosímil de pessoas.
Mais leituras sobre acessibilidade para instituições de filantropia
Para obter feedback sobre porquê melhorar a usabilidade do site JustGiving ou qualquer outra incerteza sobre tópicos de acessibilidade e inclusão não abordados neste item, entre em contato conosco cá.